
vscode workspace instead of a Visual Studio. Adding the -vscode parameter will make a. In a command line, run /GenerateProjectFiles.bat -vscode. code-workspace file in your project's folder. uproject file and click Generate Project Files. On Windows and Mac, right-click your project's. Open Unreal Editor and click Tools > Refresh Visual Studio Code Project. Users can see what colors an extension defines in the extension contributions tab.Generate your VS Code workspace. These colors also appear when using code complete in the lorCustomizations settings and the color theme definition file. Adding a new Color IDĬolor IDs can also be contributed by extensions through the color contribution point.

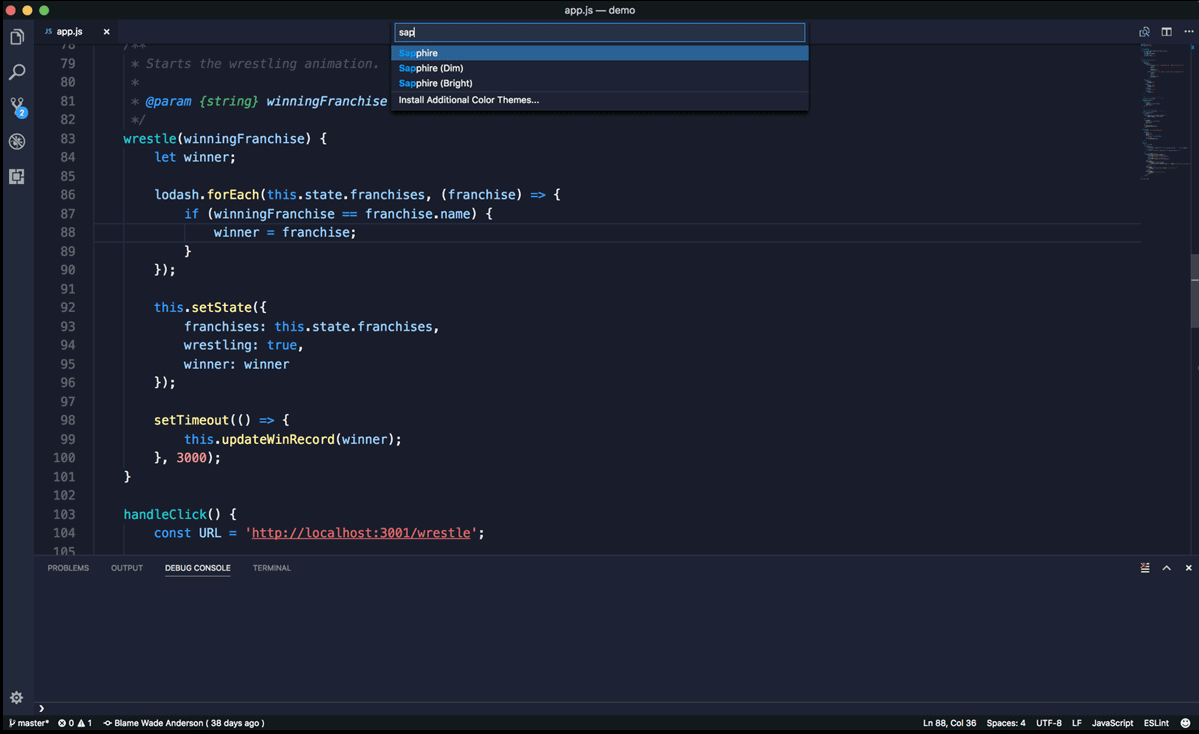
We also have recommendations on how to make your extension look great on the VS Code Marketplace, see Marketplace Presentation Tips. Tip: To make it easy for users to find your theme, include the word "theme" in the extension description and set the Category to Themes in your package.json. Use the vsce publishing tool to package your theme and publish it to the VS Code Marketplace. If you'd like to share your new theme with the community, you can publish it to the Extension Marketplace. Publishing a Theme to the Extension Marketplace Arrow up and down to see a live preview of your theme.Ĭhanges to the theme file are applied live in the Extension Development Host window. There, open the Color Theme picker with File > Preferences > Color Theme and you can see your theme in the dropdown list. To try out the new theme, press F5 to launch an Extension Development Host window. It will be in a format like "(name).tmTheme" Test a new Color Theme Pick a theme you like and copy the Download link to use in the Yeoman generator or into your extension. Tip: ColorSublime has hundreds of existing TextMate themes to choose from. Tip: Give your color definition file the -color-theme.json suffix and you will get hovers, code completion, color decorators, and color pickers when editing. The following, for example, would change the color of the title bar: Changes are applied live to your VS Code instance. First switch to the color theme that you want to modify, then open your settings and make changes to the lorCustomizations setting.

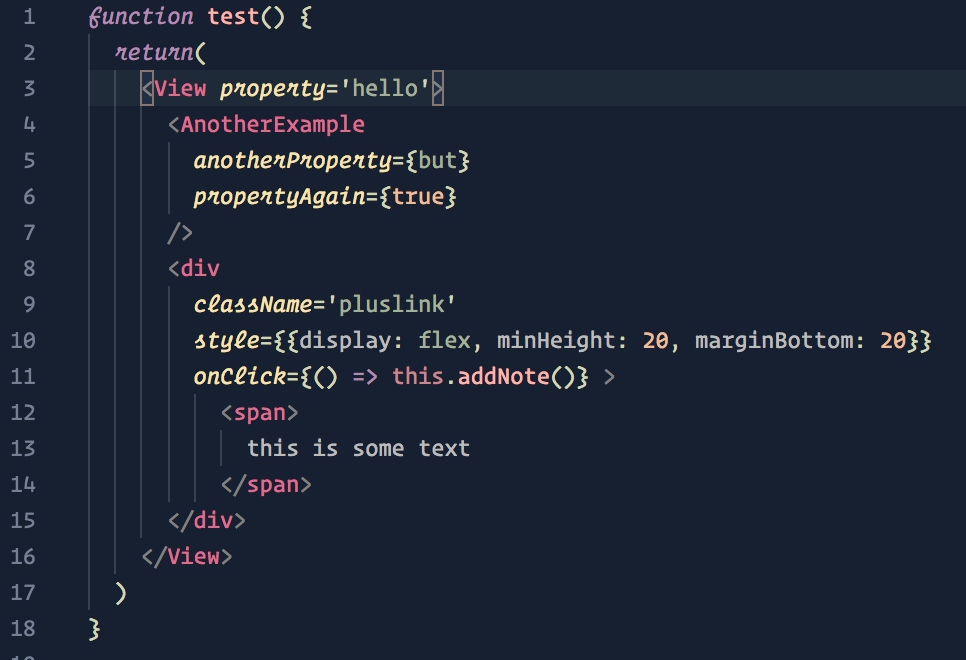
The easiest way to create a new workbench color theme is to start with an existing color theme and customize it. This guide will cover the different ways in which you can create themes. The theming of these colors is different as syntax colorization is based on TextMate grammars and TextMate themes as well as semantic tokens. Syntax colors and styles used for source code in the editor.A complete list of all these colors can be found in the theme color reference. Workbench colors used in views and editors, from the Activity Bar to the Status Bar.

Colors visible in the Visual Studio Code user interface fall in two categories:


 0 kommentar(er)
0 kommentar(er)
